구글 SEO 최적화는 구글 검색로봇이 이해하기 쉽도록 홈페이지나 블로그의 구조와 페이즈 등을 개선하여 검색 결과의 상위에 노출되도록 하는 작업을 말합니다. 그 작업 중에 한 가지인 H1 태그를 사용하는 방법과 폰트의 사이즈 변경하는 방법에 대하여 알아보려고 합니다.
H1 태그는 꼭 하나만 들어가야 합니다.
티스토리 블로그를 운용하게 되면 굳이 힘들여 HTML을 몰라도 포스팅을 작성하기에 용이합니다. 굳이 HTML 관련 소스를 입력하지 않아도 사진이나 링크 등을 연결하기 쉽게 구조화되어 있습니다. 그럼에도 HTML 이 필요한 경우 사용할 수 있도록 기본 모드 버튼에는 HTML 선택 버튼이 있습니다.
구글 검색센터에서는 SEO 기본 가이드를 알려주고 있습니다. 검색센터는 어떻게 글을 작성하면 검색엔진 최적화(SEO)가 되며 검색 상위 순위에 랭크가 될 수 있는지 설명하여 주고 있습니다. 구글 검색센터 바로가기
구글 센터에서는 아주 어려운 것을 실천하라는 것이 아니라 일반인들도 충분히 적용할 수 있는 것을 알려 주고 있습니다. 즉, 구글 로봇이 우리의 블로그나 홈페이지 글을 긁어 갈 때에 검색하고 분류할 수 있도록 최소한의 조건을 요구하고 있습니다. 그중에 한 가지가 H1 태그입니다.
제목은 타이틀이라고도 말하며 블로그 포스팅할 때에 매 번 작성을 하고 있습니다.
H 태그는 한개는 꼭 있어야 하며, 없어도 안되며, 두 개가 있어도 안됩니다. 타이틀 해당되는 제목이라고 이해하시면 좋겠습니다. H1, H2, H3, H4 등등 숫자가 커지면 커질수록 제목의 중요성은 작아진다고 생각하시면 되십니다. H6까지 제목에 해당되는 소제목을 작성할 수 있다.라고 알아두시면 좋습니다.
구글 로봇 AI가 머리가 좋기는 하지만 우리가 어느 정도 기준점을 제시해 줘야 합니다. 그래야, 더 훌륭히 최적의 검색 기준을 적용하게 됩니다. 적어도 포스팅에 어떠한 내용이 있던지 간에 포스팅에 어떠한 내용이 작성이 되어있다는 것을 찾는 기준을 H1 태그에서 찾습니다.
H1 태그에 대한 설명과 예시
예를 들어,
제가 제목에 '자동차 엔진 점검 방법'이라고 적어 놓고 내용에는 동물의 왕국에 대한 내용을 작성하였다면 일단 구글 로봇은 우선적으로 제목에 적혀있는 자동차 엔진 점검 방법을 보면서, '아, 이 포스팅은 자동차 엔진 점검의 글이 적혀 있는 것이군' 그렇게 인식을 하고 내용을 들여다 봅니다. 그리고는 사바나의 사자가 어쩌고 기린이 저쩌고 하는 이야기가 있다고 한다면 구글 로봇은 '어? 아닌데 자동차 엔진 점검에 대한 내용이 있어야 하는데?' 하면서 제목과 내용이 다름을 알아채고 '어? 이 포스팅 글은 뭔가 이상하네!' 하면서 검색순위의 제일 뒤로 미뤄 버립니다.
그리고, 이러한 경우도 있습니다. 제목을 작성을 하지 않는 경우. 즉, H1 태그가 없는 경우. 구글 로봇이 H1태그를 먼저 찾는다고 말씀드렸습니다. 그렇기에 구글 로봇은 계속 H1에 해당되는 타이틀을 찾습니다. 내용에 뭐가 있는 것은 알고는 있는데 제목이 없으니 이게 무슨 포스팅인지 아예 모릅니다. 이런 경우도 검색 누락이 되는 글입니다.
또한, H1 태그가 2개 있는 경우. 이런 경우도 있습니다. 티스토리의 스킨에는 제목을 작성할 때에 자동으로 H1 태그로 적용시켜 주는 스킨이 있는 반면에 그렇지 않은 스킨도 있습니다. 그래서 제목을 작성하고 나서 제목 1을 지정을 하게 되는 경우 H1 태그가 2개가 생겨버리는 스킨도 있습니다. 즉, H1에 해당되는 제목을 자동차 엔진 점검방법이라고 적어놓고 제목 1에 사바나 사자의 탈모 증상 이렇게 작성하는 경우 H1이 두 개가 되어 구글 로봇이 어? 어느 제목이 맞는 제목이야? 하면서 혼란스러워합니다. 물론, 극단적인 예로 말씀을 드린 것이라 이럴 경우는 없을 것입니다만...
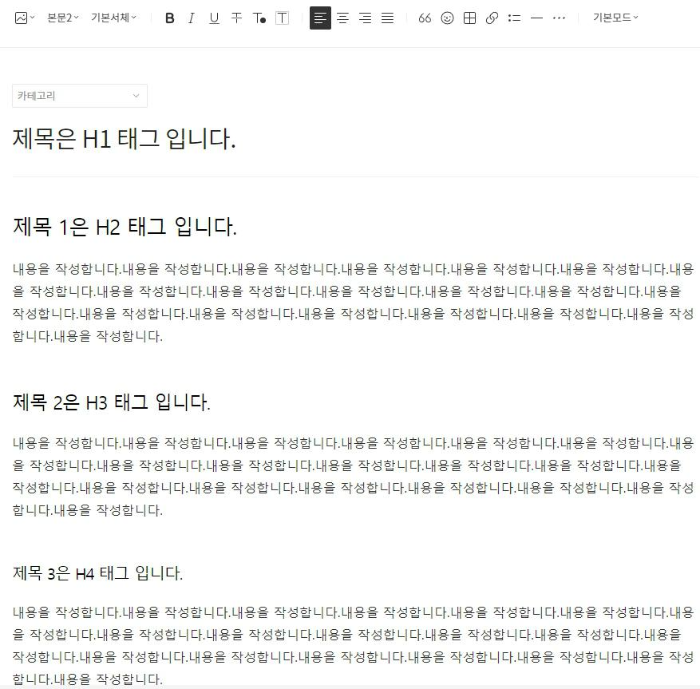
티스토리 Book Club 스킨 기준으로 H 태그에 대하여 자세히 알아봅니다.


Book Club스킨 기준으로 위 그림을 보시면 제목 자체가 H1 태그라고 말씀드리는 것입니다. 제목에 이미 H1 태그로 되어 있는 것이기 때문에 따로 H1을 HTML 등에서 수정하지 않아도 됩니다.
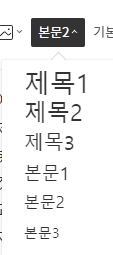
그리고 좌측에 보시는 제목 1은 H2에 해당 되는 것이고 제목 3까지는 H4에 해당되는 것입니다.
H 태그는 순차적으로 작성을 하셔야 합니다. 보통 잘 모르시는 경우 제목 1의 글자의 굵기가 제일 크고 제목 2번과 3번 순으로 작아지기 때문에 '아, 이것이 글자를 포인트를 줄 수 있는 것이구나'하고 인식하시는 분들이 간혹 계십니다. 절대로 포인트를 주시기 위한 글자의 크기의 값이 아니며 H태그의 순차적인 순서일 뿐입니다.
H태그 폰트사이즈 변경 방법
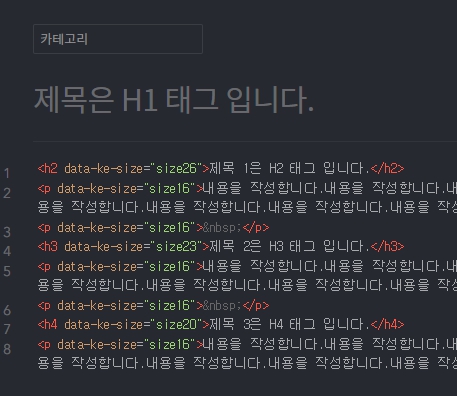
HTML에서 한번 보시겠습니다.

제목은 H1 태그입니다. 라고 작성한 것은 발행하면 자동으로 H1 태그로 붙습니다.
자! 조금 전에 보셨던 제목 1에 해당되는 것이 H2라고 되어 있는 것 보셨지요? 그 밑으로 H3와 H4를 찾아보셔요.
이제 이해가 되셨을까요? 그럼 여기에서 팁 하나가 있습니다.
글자의 크기 값이 있습니다.
H2는 size26, H3는 size23. 찾으셨을까요?
예, 맞습니다. 이 값을 조정 하면 각 소제목의 크기가 입력하는 수치에 따라서 크거나 작게 변합니다.
또한, 우리가 포스팅을 작성할 때에 제목 3 보다 많은 소제목 분류를 만들 수도 있습니다. 이때에는 제목 3을 작성한 후 html에서 H4를 h5, h6까지 수정을 하시면 되십니다. 그리고, h6 이상은 글을 많이 작성하셔도 의미가 없으니 h6까지만 글을 작성하시고 넘어가는 경우 포스팅 하나를 새로 만드시는 것을 추전 드립니다.
그리고, 중요한 것은 H1은 하나만 있으면 좋다고 말씀드렸습니다. 그런데, H2에 해당되는 것도 2개가 있으면 어떨까요? 이것도 역시 구글 로봇이 좋아하지 않는다고 합니다. 로봇 주제에 가리는 것이 많습니다. 그러니 H2, H3, H4 이렇게 순서대로 넣어주시는 것이 제일 좋습니다.
구글 로봇이 볼 때에 H1 태그에 해당되는 제목을 보고 H2의 제목 1, H3의 제목 2 등으로 순서대로 검토하면서 넘어갑니다. 그런데 중간에 H2 제목 1로 설정을 하고 그다음에는 제목 3으로 설정했다가 다시 제목 1로 설정하는 경우에는 이 포스팅이 도대체 무슨 이야기를 하는 포스팅인지 알아볼 수가 없습니다. 그러니, 자연히 검색 누락으로 버려지게 됩니다.
마무리하며
지금 까지 H1태그의 활용 사용 방법과 폰트의 크기 조정에 대하여 알아보았습니다. H4에 해당되는 제목 3을 적용하셨을 때에는 글자의 크기가 본문의 크기보다 작아지는 것을 볼 수 있습니다. 이때에는 HTML로 변경하셔서 이제는 잘 찾으실 수 있는 H4 태그를 찾으셔서 size값을 26이나 23으로 변경하여 주시고 다시 기본 모드로 돌아오시면 되십니다. 가장 깔끔하게 보이는 것은 h2부터 h4까지 글자의 크기의 값을 모두 똑같이 지정하여 주시는 것이 제일 깔끔합니다.
제일 중요한 것은 h4까지 소제목을 달면서 글을 작성하지 않으셔도 됩니다만, 제일 중요한 것은 h1에 해당되는 제목이 중요하고 h2 태그에 해당되는 소제목 정도만 작성하셔도 구글 로봇은 순서대로 글을 작 작성하셨네요! 하면서 포스팅을 긁어 갈 것입니다. 티스토리의 경우 사용자 친화적으로 만들어진 에디터이기 때문에 H1태그를 신경 쓰지 않아도 한 번만 들어가게 이미 설계가 되어 있습니다. 그러니 너무 걱정하지 마시고 이후에 들어가는 제목에 대하여 살짝만 신경 쓰시면 구글 로봇이 보기에는 매우 좋은 블로그 포스팅이 되는 것이니 열심히 글을 으쌰 으쌰 함께 작성해 나갑시다.
'티스토리 공부방' 카테고리의 다른 글
| 애드센스 무효 트래픽으로 인한 계정정지와 광고 중단에 이르게 하는 ip추적 방법 (37) | 2022.03.29 |
|---|---|
| 구글 애널리틱스 설정으로 애드센스 무효클릭 ip를 추적하여 봅니다. (10) | 2022.03.29 |
| 애드센스 승인 거절 그 이유와 원인에 대하여 초보의 시선 (77) | 2022.03.25 |
| 티스토리 저품질 확인과 탈출 방법과 조치 방법 (101) | 2022.03.22 |
| 애드센스에 연결하기 Tistory상에서 셋업이 제대로 되어 있는지 확인하기 (72) | 2022.03.18 |




댓글